TD-TP - En utilisant les formulaires, afficher l’année de la date en cours dans un champ texte sur “ordre“ d’un bouton “année“
TD Internet et Programmation
Les exercices (ou parties d'exercices) précédés de TD peuvent être réalisés devant machine, mais également "sur papier" (pourraient donc faire l'objet d'une question lors d'un contrôle).
Exercice 33 :
TD-TP - Afficher l’année de la date en cours sous la forme : nous sommes en l’an ____
Exercice 34 :
TD-TP - Afficher le numéro de jour de la date en cours sous la forme : nous sommes le ___ du mois
Exercice 35 :
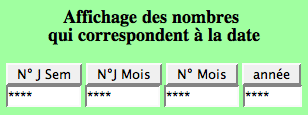
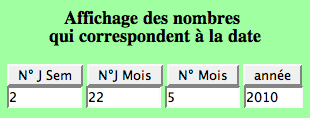
TD-TP - En utilisant les formulaires, afficher l’année de la date en cours dans un champ texte sur
“ordre“ d’un bouton “année“
![]()


Exercice 37 :
TD-TP - Ajoutez maintenant des champs de texte qui contiendront le nom du jour et le nom du mois.
Exercice 38 :
TD-TP - On peut maintenant écrire le code qui permet d’afficher un message de bienvenue avec la date du jour. Comme par exemple :
Bonjour nous sommes le Lundi 26 Octobre 2009 et il est 3h 45mn et 27s